情報技術科 No.31 平野 仁
目次
①研究の背景
②仮説とねらい
③研究内容
④技術的知識
⑤これからの取組
⑥まとめ
①研究の背景
外に出てご飯を食べたくなった時や、観光中にその地域でどんな催しがあるか知りたくなったときなど、調べるのが手間だと思ったことはありませんか?
そんな時、欲しい情報をカレンダーからこれからの行動の予定を元に表示してくれるシステムがあれば便利だと思いカレンダーをテーマにした。
②仮説とねらい
スケジュールからはそれを利用する人の時間毎の情報(場所、時間、参加する催し物のジャンルなど)を取得することができると思うので、飲食店を経営している人や催し物の主催者が作ったお店などのスケジュールと、個人で情報が欲しくて利用している人の情報を使えばその人が欲しい時に欲しい情報を提供することができると考えた。

これを使えば情報を発信する側はスケジュールを組むだけで宣伝になるし、情報が欲しい人にはスケジュールを組むだけで情報が手に入るため、気軽に使えるためより多くの人に使ってもらえると考えた。
③研究内容
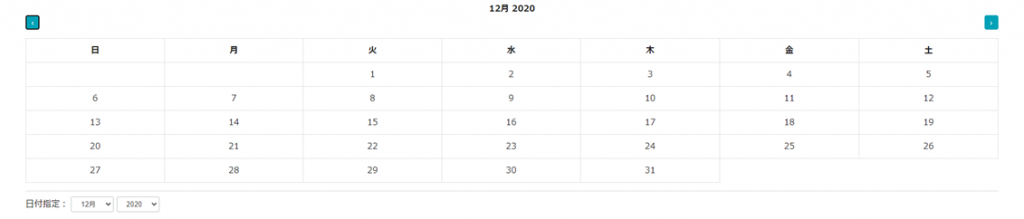
まず、利用してもらう為のサイトを用意する。
次に、グーグルカレンダーの提供するAPIを利用して曜日や祝日のデータを用意し、カレンダーに反映させる。

アカウントを使ってログインしたり新規作成する仕組みを作る。
カレンダーでスケジュールを組めるようにする。
スケジュールの内容に場所やジャンルなどのタグ付け(食べ物なら、提供するのか食べる側なのか判別するため)をする。
その他、時間があれば同じ催し物に参加する人同士でコミュニケーションできる仕組みや、主催者がお知らせなどを発信できるようにする、渋滞情報がイベントの開始、終了時間に表示させるなどを追加したい。

④技術的知識
HTMLとCSSを使ってWebサイトを、GoogleカレンダーのAPIはJavaScriptで利用する。



⑤取り組んだ内容

Googleが提供している、「Calendar API」をJavaScriptを使って利用する。
カレンダーに付ける機能は大きく分けて
•Google Calendarでサインインする
•Web上でカレンダーを操作できるようにする
サインイン機能について
Googleアカウントごとあらかじめ用意したAPI-keyとClient-IDを使ってScopeとカレンダーの読み込み、書き込みを有効にする。
これでサインインしたjsファイルないじゃないと、Calendar APIを利用できない。
カレンダーの操作について
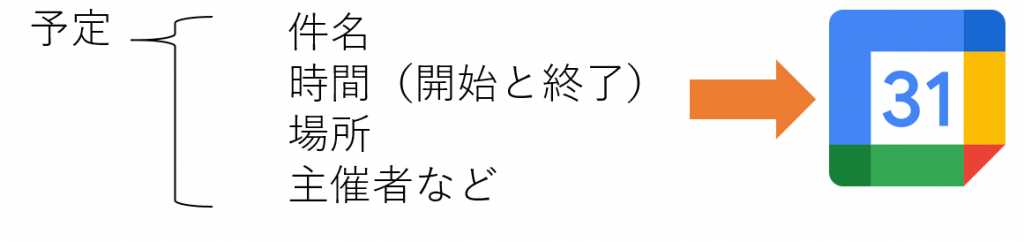
予定の追加
予定の情報をオブジェクトのプロパティにいれてGoogle Calendarへ

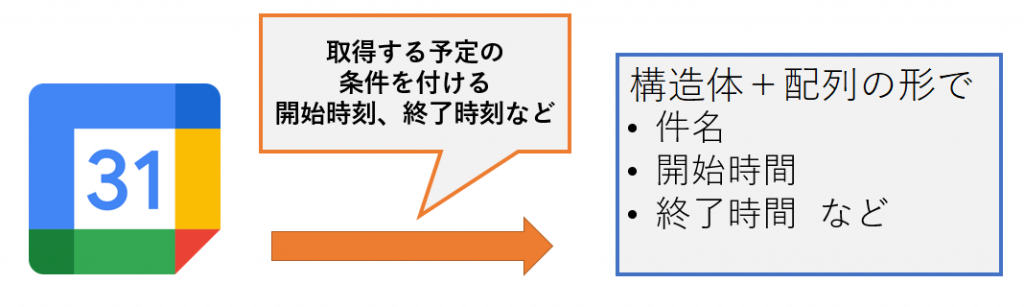
予定の表示示
取得する予定に条件を付けて、構造体と配列を組み合わせた形で所得

⑥結果
最初予定していたほしい情報をカレンダーをつかって共有するソフトを作るとこまで行かなかった。原因は、時間をうまく使ってAPIの理解を深めることができなかったからだと考えられる。
ただ、APIを使ったサインイン機能、予定の追加、予定の取得までできたことで、このAPIのカレンダーやその予定などの扱いについては学ぶことができたと思う。
⑦感想・考察
特に困ったこと
•APIの承認に必要なキーやスコープ、ライブラリの扱いの理解が難しかった
•送受信するデータの形 •APIについての本やサイトが全然ない
今回学べたこと
•APIを実際使うことで、どうやって利用できるか、どんなデータが必要か、また取得したデータの形などを知れた
•「HTML」と「JavaScript」を使ったWebサイトの作成方法を学べる。
Calendar APIが思ったより難しく、研究が順調に進まず、最初予定していたことができなかったことは残念だった。今回の課題研究でAPIの使い方を勉強することができたので、今後ほかのAPIを使う機会があったら今回の経験を活かしたい。