情報技術科 No.12 小林 広人
①研究の背景
現在、学校で生徒の体調を管理することが徹底されています。
しかし、これを実施するにあたりいくつかの問題点が挙げられます。
- 体調管理用紙の配布、回収、集計など多大な労力がかかる。
- 全校生徒約1120人分の用紙を使うのは資源の大量消費が起こってしまい、環境の悪化を促進させてしまう。
これらの問題点を、私が学んできた情報技術で解決することができるのではないかと思いこの研究を
しようと思いました。
②仮説とねらい
Web上に健康状態を報告できるシステムがあればこれらの問題を解決できるのではないか?
- 紙の消費 …web上でのデータ送信なので紙は不要
- 労力の問題…表として体調のデータが格納されるので何もしなくても記録
が出来上がっていく。

また、この調査を忘れてしまう人が必ず出てきてしまう。
常に稼働しているこのシステムなら忘れても手持ちの携帯、スマートフォンでいつでもデータ送信
をすることができる。
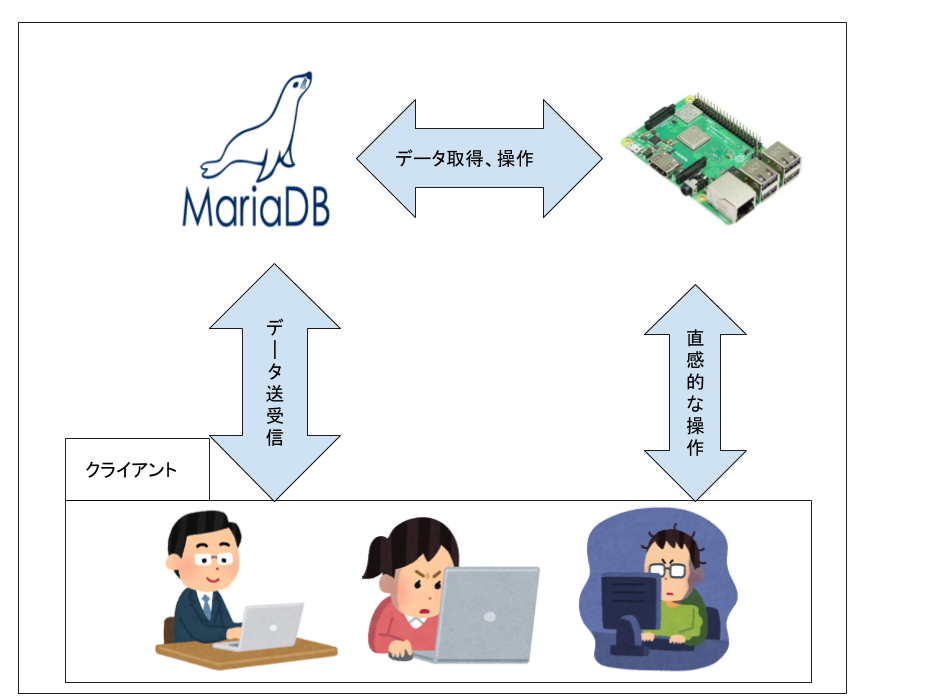
③研究内容
1.使用機器
Raspberry Pi Model 3B+
Nginx、MySQLを運用するにあたり使用する
コンピュータです。
低電力かつ高性能なので簡易版サーバとして重宝されます。
インターフェイス
- USB2.0×4
- 有線LANポート×1(最大1000Mbps)
- HDMI×1
- Bluetooth、無線LAN
など…

Nginx
ラズベリーパイ上でホームページを公開するためのソフトウェア(Webサーバ)です。
類似したソフトウェアにApacheというものがあります。
起動 sudo service nginx start
停止 sudo service nginx stop
※このコマンドはRaspberry Piのターミナル上で実行します。

MySQL(MariaDB)
データベースを操作するためのソフトウェアです。
ユーザの情報(E-mail、ユーザIDなど)の管理にはこのソフトウェアを使用しています。

2.機能の実装について
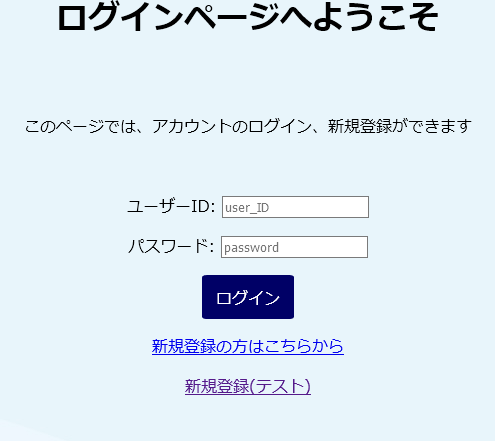
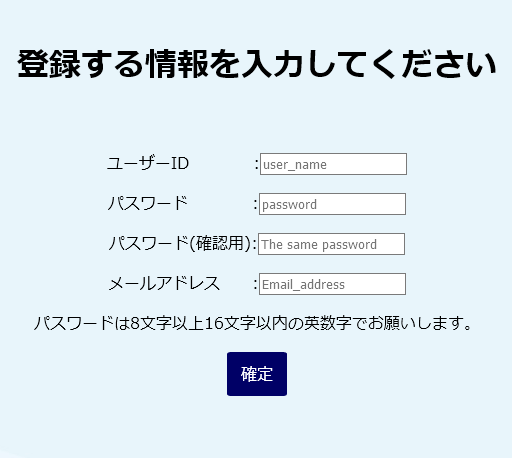
ユーザー情報が必要なためログイン、新規登録画面を製作する。
ログインする必要性
- 今までの送信記録を確認する。
- 健康報告時に自分のユーザ名を入力する手間を省く。
- データベース上に存在するテーブルに記録が挿入されるようにする。
また、ユーザ管理機能を追加することで報告していないユーザを特定しメールで報告を促せます。

仕様の説明
- ユーザーIDの重複不可
- 不正なEmailアドレス不可
- 登録が完了したら、[‘ユーザーID’_health]というテーブルを作成する。
のような決まりがあります。
これらの仕様、登録処理はPHPというプログラミング言語を用いて実装しています。(ファイル名:create_user.php)

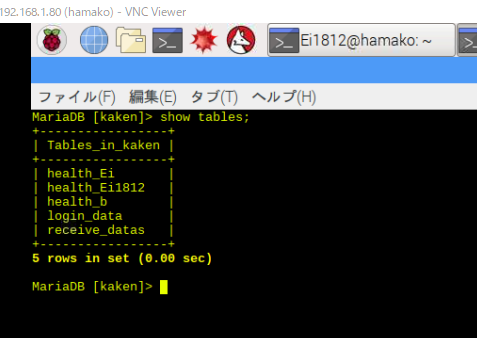
生徒の体調を蓄積するテーブルを作成する。
テーブル…データベースにおけるデータを蓄積する場所
カラム …データベースの列における情報
作成までの流れ
- ユーザー新規登録を行います。
- その時に実行される”create_user.php”により右上写真のようなhealth_ユーザー名のテーブルが作成されます。
- カラムは右下写真のように形成されていきます。上から順に
送信(受信)日時→体温→睡眠時間→運動時間となっています。
※他のテーブルについて
- login_data
ユーザの登録情報(ID,パスワード、Eメールアドレス)を管理する。 - receive_datas
送受信されたデータの管理を行う。


ユーザーページ照会
記録されたデータは表として表示し、体温、睡眠時間など数値で表せるデータは昇順、降順ソートで高体温の人や睡眠時間が少なかったりする人をまとめて一目で分かるようにする。

受信済み健康状態の確認
以下の表ですべての受信した報告を確認することができる。

- 右上の”Search”のテキストボックスに送信者名を入力すれば絞り込みできる
- ユーザページ同様1行目をクリックすれば昇順/降順にソートされる
↓表の生成に用いたJavascript(id:myTable)
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css">
<script type="text/javascript" src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<script>
jQuery(function($) {
$("#myTable").DataTable({
//pageLength: 10
lengthMenu: [10, 20, 30, 40, 50],
order: [
[0, "desc"] //asc...昇順 desc...降順
],
"columnDefs": [{
"orderable": false,
"targets": 3
}]
});
});
</script>
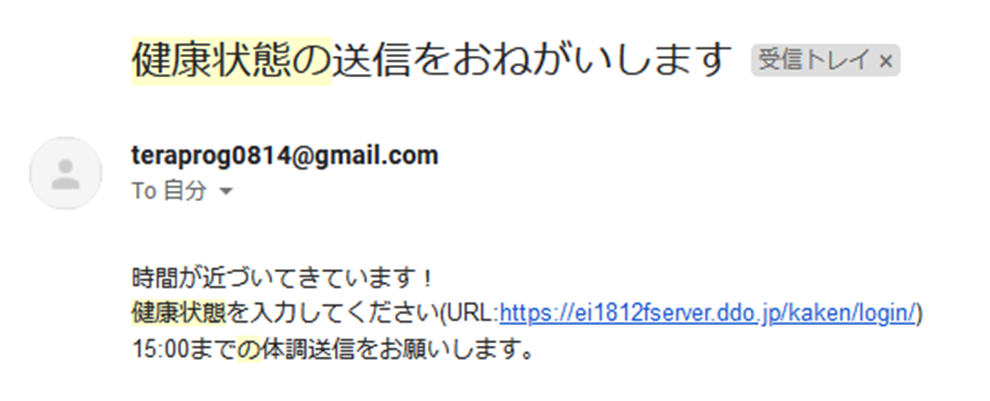
未送信者へのメール送信
次の条件を満たすことで以下のメールが送信されます。

- 新規登録時にメールアドレスを設定する
- 12:00までに健康状態を送信しない
④技術的知識
- HTML,PHP(javascript)の基本的な使い方、DBへの接続方法の知識。
- CSSによるデザインに関する知識。
- MySQL,MariaDBの扱い方の理解。
- Webサーバーの運用のしかた。
⑤取り組んだ内容
- ユーザーページに記録したデータの表、グラフを表示する機能を追加する。
- HTML、PHP、JavaScriptの学習
- セキュリティを強化する。
ex.XSS対策のエスケープ処理、ログイン後一定時間後の自動ログアウトなど
- ラズベリーパイを外部(WAN)からのアクセスを可能にするためにルータの
ポートフォワーディングをする。 - Nginxを立てて実際にWebサーバとして機能しているか確認する
- http通信→https通信を成立させるためにSSL認証を「Let’s Encrypt」を用いて実現する。
- MySQLを用いてデータベースを構築する(詳細は”2.機能の実装について”を参照)。
- PHP、HTMLを用いてログイン画面、新規登録画面を作成する。
工夫点
①:入力の英数字、8~16字以内の制限を設けSQLインジェクション、ディレクトリトラバーサル
などを対策
②:ユーザーのパスワードを暗号化してDBへ格納 - ユーザー画面のトップページを作成
この画面ではユーザの送信記録、体調送信画面へのリンクが載せられています。 - ログインした後のユーザー画面をHTMLで作成し、体調の送信画面をPHPを使って作成する。
- CSSによるホームページのデザインを考え、見栄えをよくする。
⑥結果
今までは紙を使って行っていたことをweb上でやることによって、紙の無駄遣いが減って環境保全に役立つ。
スマートフォンやパソコン上でデータを送信できるので忘れる人がいてもその場で入力して送信することができる。
実施が容易なので学校側は高い頻度で調査を行うことができる。
⑦感想・考察
WebサーバやMySQLのインストール、設定などから始めたため苦労したが、知識や技術を培うことが出来た。インフラ構築の技術は今後仕事で使うことが多くなるので自分のものにすることができた。
PHPにおけるメール送信は”mb_send_mail()”をするだけでよいと思っていたがサーバーサイドで動くためメールサーバが必要であることを知り、便利の裏には多くの手間があることを知った。
crontab,SSH,SFTPなど様々な作業効率化を試していき、メリットやデメリットを自分なりに知ることができ今後に活かせる知識を得られた。
プログラム言語として使用したPHP,HTML Javascriptに関する知識を増やすことができ、プロ技やソフトウェア技術に応用することができた。