情報技術科 No.17 沢口 まい
①研究の背景
私は前に事務職に就きたいと思っていたから、簿記3級の勉強を参考書とアプリとサイトを使ってしていた。しかし、どのアプリも仕訳や5要素の分類の勉強しかできない。精算表や合計残高試算表などのような表を作る分野を勉強するアプリがない。また、サイトには問題と答えと解説が載っているだけ。参考書に書き込んでしまうと二回目に勉強するときに答えが見えてしまって不便。サイト上で表に書き込んで勉強をしたい。自分で一つ一つ答えを確かめると時間がかかってしまうから、間違っているところを赤く表示することによって一目でわかるようにしたい。
②仮説とねらい
表を作る分野の勉強ができるwebサイトがあれば勉強がはかどると思い作りたいと思った。スマホアプリだとサイズが小さくてやりづらいと思いwebサイトを選んだ。
③研究内容
[使用言語] html,css,javascript [開発環境]Visual Studio Code
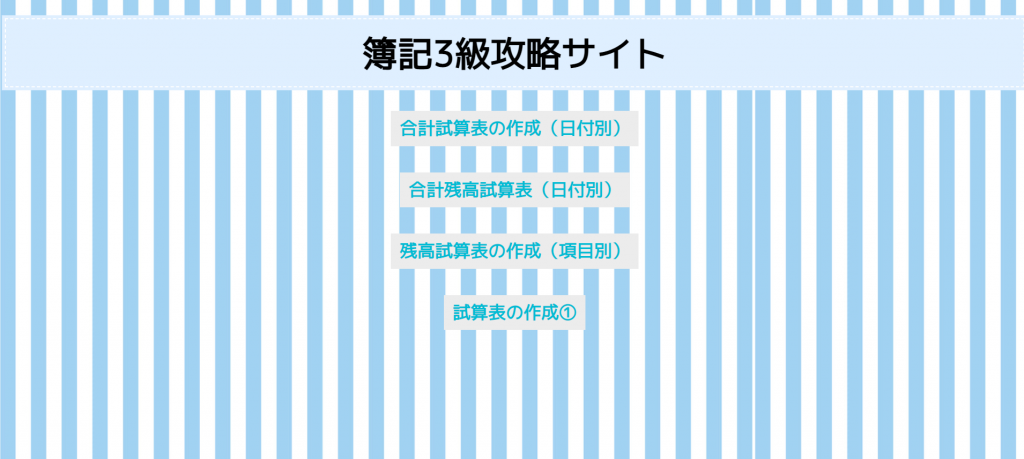
【トップページ】単元を選べるようにする。(html,css)
【スタートページ】押すと問題ページに飛ぶ。時間を測り始める。(html,css)
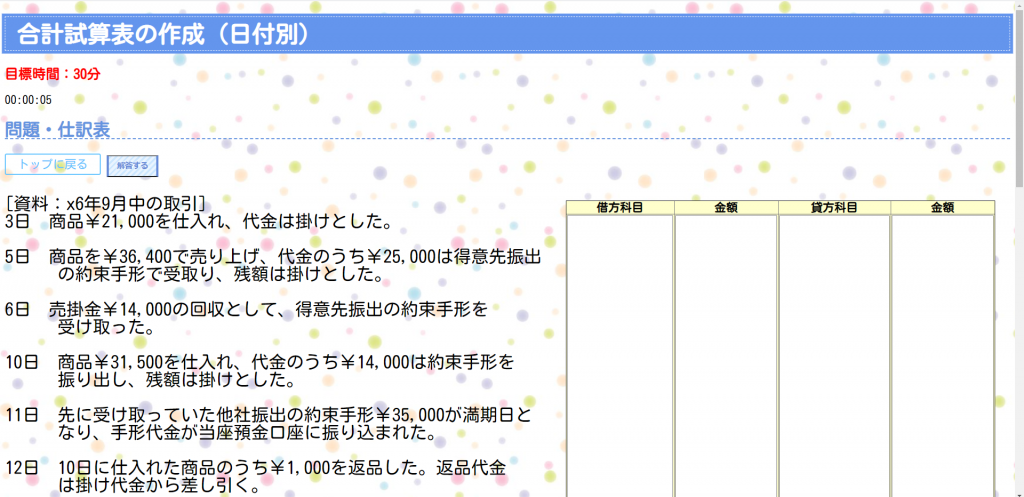
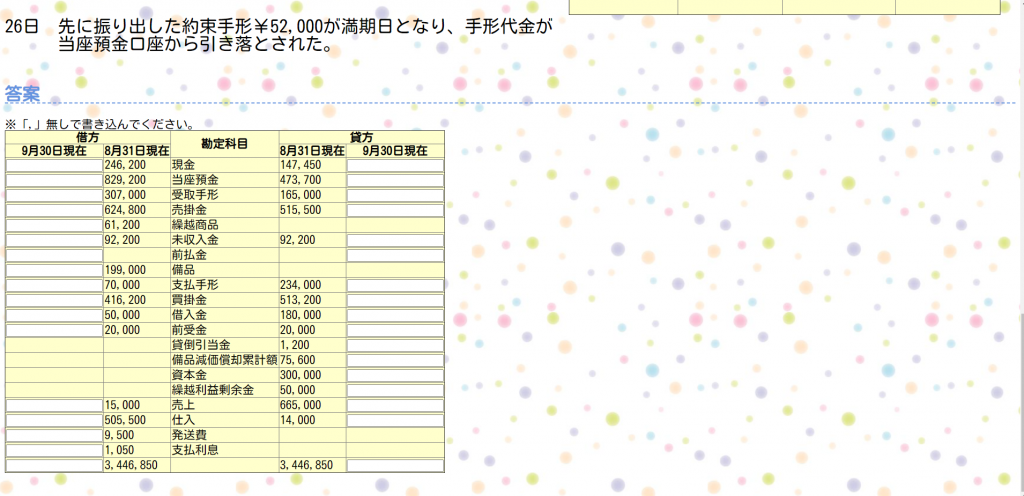
【解くページ】右上に目標時間と経過時間を表示する。問題・仕訳表・回答欄を設ける。(html,css,javascript)
【答え合わせページ】上に何問解けたか、目標時間、かかった時間を出す。その下に自分の回答を表示する。間違えたところは赤字で表示する。合っていたら黒字で表示する。その下に正答を表示する。(html,css,javascript)
④技術的知識
html,cssは実習で習い、javascriptは部活で使ったからその知識を生かす。
⑤取り組んだ内容
【トップページ】

【スタートページ】

【解くページ】


【答え合わせページ】


⑥結果
勉強がはかどるサイトを作ることができた。
実際に自分で解いてみたが勉強しやすかった。
⑦感想・考察
この研究によって、cssを深く理解した。
javascriptの関数の使い方を理解した。
値渡しの方法が学べた。
もっとたくさんの問題が作れたらよりよかったと思う。
電卓機能をつければよかった。