情報技術科 No.6 大庭詩織
①研究の背景
私は普段ギターを演奏するのだがその時にチューニングアプリをよく使用します。
そのときに使用するチューニングアプリはどのような構造なのか興味を持ち自分で作ってみたいと思いました。
②仮説とねらい
どのようにスマホのマイクから入った音を処理したいるのかなどの基本的な仕組みを理解することです。
③研究内容
実際にチューニングアプリの制作をしていくなかで仕組みを理解していきました。はじめはアプリの形にするつもりだったのでandroidstudioでの開発を試みようと思っていましたが環境構築がうまくいかなくこのままだと課題研究そのものがなにもできないという結果に終わってしまうところだったので、ウェブ上でのJavascriptをしようした開発へと切り替えました。
当初の予定とすこしずれてしまいましたが基本的な考え方は同じなのでそのまま研究を進めました。
④技術的知識
チューニングサイトを制作するうえで必要なのは
・リアルタイム音声処理
・音声波形データの処理
この二つです。
[リアルタイム音声処理]
一部の時間区間を窓関数というもので切りぬいてフーリエ変換うぃ行い時間軸をずらしながら処理を繰り返す短時間フーリエ変換を行うことをいいます。
音声など時間変化する信号の周波数を解析するためによく使われるものです。

[音声波形データの処理]
まず標本化で、アナログ信号をある一定の時間間隔で抽出します。このことをサンプリングといいます。
そのあとに量子化でアナログ信号を整数などの離散値で近似的に表現します。
最後に符号化で値を二進数へと変換するというのが大まかな流れです。



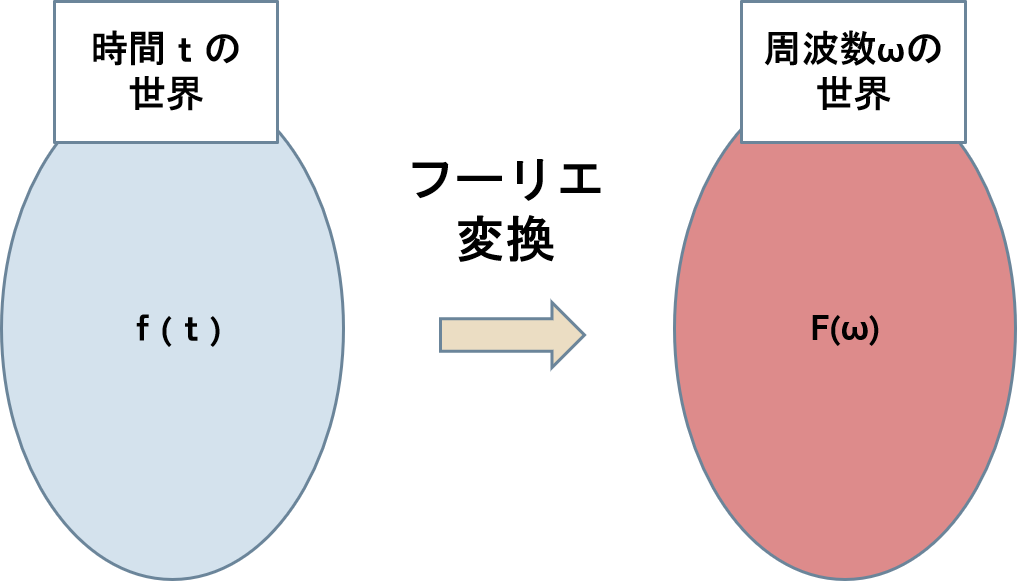
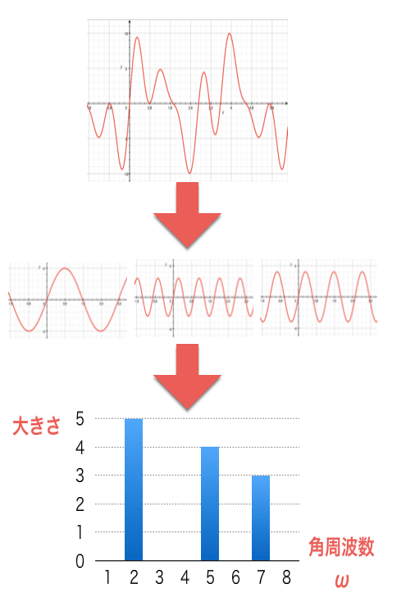
[フーリエ変換]
時間tの関数f(t)を、周波数ωの関数F(ω) に移す変換のことをいいます。
このままだとわかりにくいので簡単に説明すると、音にはいろんな周波数がふくまれているためそのまま解析するのは大変です。そこで音をいくつかの単純な波の重ね合わせで表そうという処理です。


⑤取り組んだ内容
取り合えずとしてリアルタイムで波形を表示する前に音声ファイルの波形をウェブ上で表示できるプログラムを作成しました。
Web Audio APIという定義されたWebアプリケーションにおけるオーディオ処理・合成を行うJavaScript APIを使用し、input[type=”file”]要素へ読み込んだ音声ファイルの波形を表示することにしました。
サンプリングレートに応じて波形を生成し、canvas要素に反映することで波形を表示しています。図1

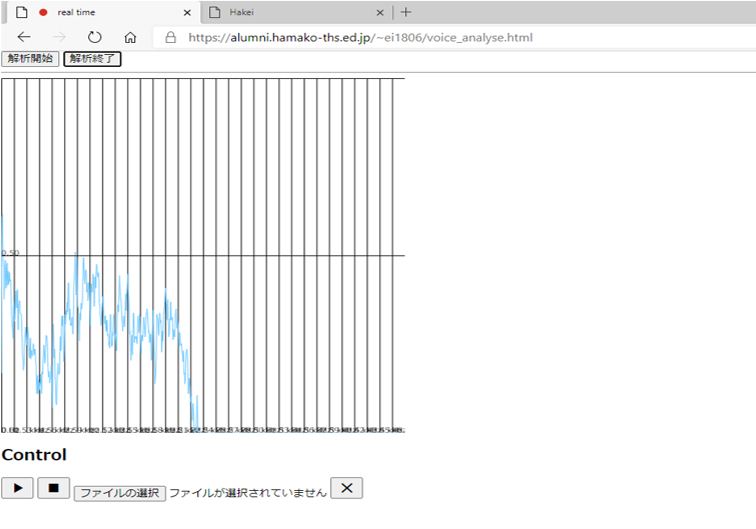
次にリアルタイムでの波形を表示したのがこちらです。図2

getUserMediaでマイクの音声を拾います。ただこのままだと生データなので、離散フーリエ変換を行うことで周波数帯ごとにして解析しました。
⑥結果
結果としてはここまでしか時間が足りなくてできませんでしたが、今後としてはリアルタイムで取り入れた音声をギターの基本的な開放弦の音の波形と比較するプログラムを作成し、実際にギターのチューニングをするときに使用できるようにしていきたいと思います。
⑦感想・考察
まず反省点としてはリアルタイムの音声を表示したときに波形が少しみにくかったのでもう少し表示する範囲をしぼってわかりやすく見やすいようにすればよかったなと思っています。
あと、最初の段階でアプリの形にすることにこだわりすぎてしまったことが完成に至らなかった要因なので早めにアプリではなくサイトの制作に切り替えればよかったなと思っています。
今回チューニングアプリの基本的な構造はある程度理解することができました。
しかし、もう少し深いところまで掘り下げた学習ができたらよかったと思っています。
途中で断念してしまったアプリの形にすることをあきらめたくはないなと思ったのでandroidstudioのことも理解を深めたいと思います。