情報技術科 No.29 野村 美裕
①研究の背景
私が通っていた珠算塾では、暗算検定や珠算検定の問題を解き終わった後に自己採点をしなければならず、毎回250問近く採点していた。
私は、それがとても面倒だなと感じていた。
課題研究のテーマを決める時にその事を思い出し、web上で再現してみたらどうだろうと考えた。
②仮説とねらい
web上で練習ができるようにすることで採点の手間が省け、また、好きな時間に自分のペースで練習ができるようになる。
これらの理由から私はweb上で、珠算塾で行っていた練習を再現しようと考えた。
③研究内容
珠算塾で実際に行っていた暗算検定、珠算検定、フラッシュ暗算の3つの練習ができるサイトの作成を行った。

④技術的知識
JavaScript,HTML,CSSを用いて、Visual Studio Codeを使って開発を進めた。

⑤取り組んだ内容
まず、サイトのイメージを図にして表した。
図にすることで、完成形をイメージしやすくしたり、データの管理の方法を考えやすくしたりした。

次にtopページの作成とフラッシュ暗算のページを作成した。
フラッシュ暗算のプログラムは1年生の時の部活の努力の跡で作っていたものを用いたのでcssを書き換える作業を行った。
最後に珠算検定と暗算検定のページの作成を行った。
問題は日本珠算連盟、全国珠算連盟のホームページからダウンロードしたものを使い、 珠算検定は30分暗算検定は1種目3分でタイマーを付けた。
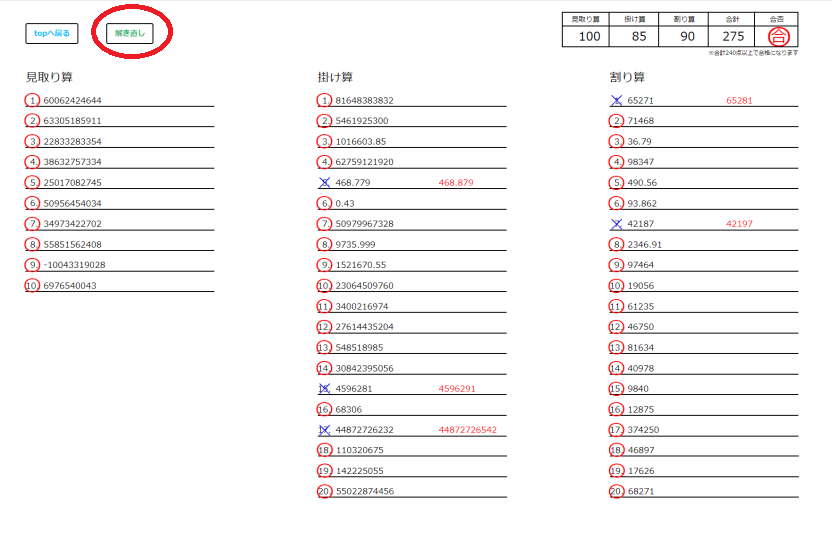
採点結果のページは問題の正解、不正解、種目ごとの点数、合計得点、合否が表示されるようにした。
また、解きなおしのボタンをクリックすると間違えた問題だけ表示されるようにした。
⑥結果
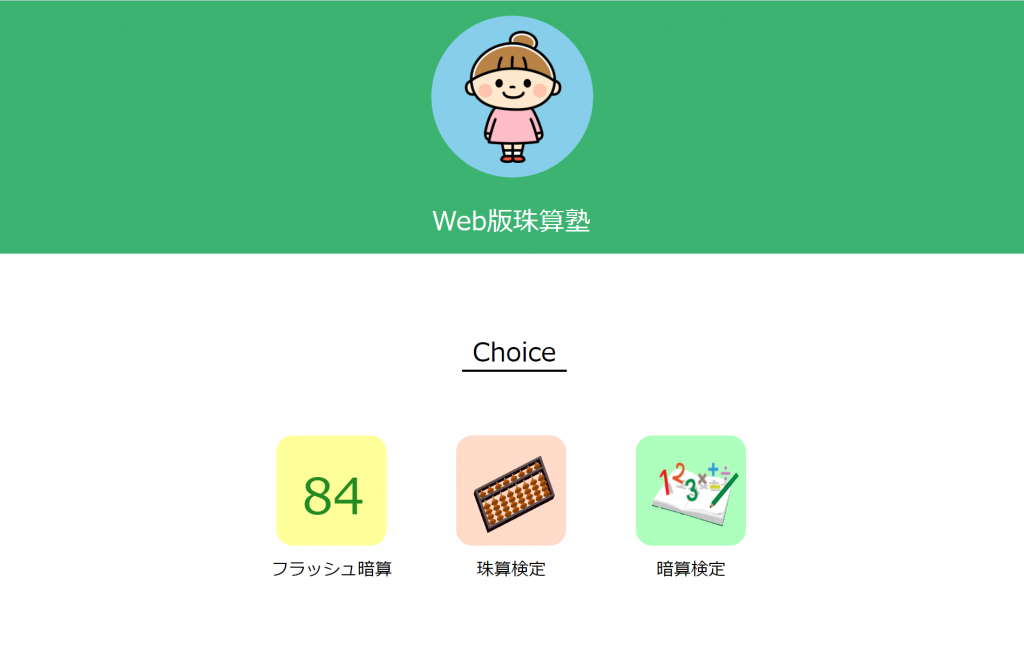
topページ

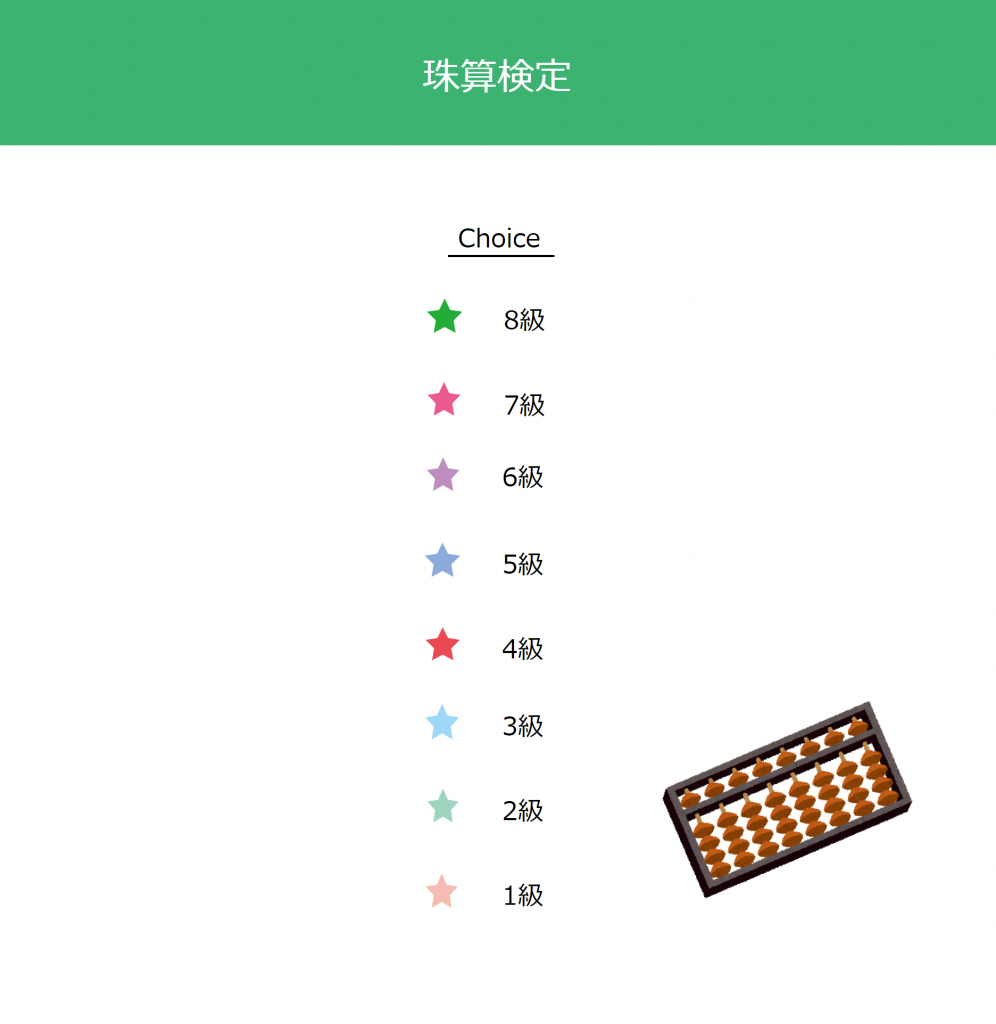
珠算検定のところをクリックすると級の選択画面へ飛ぶ

級を選択するとスタート画面に飛ぶ

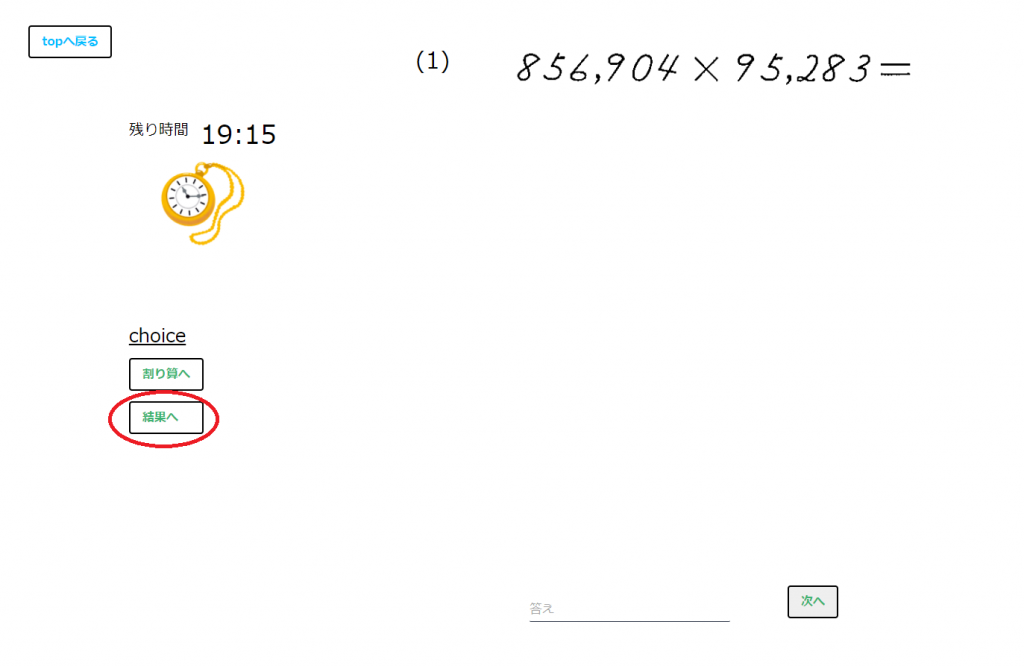
スタートを押すと問題が表示される(見取り算、掛け算、割り算すべて合わせて30分でカウントダウンされるようになっている。)

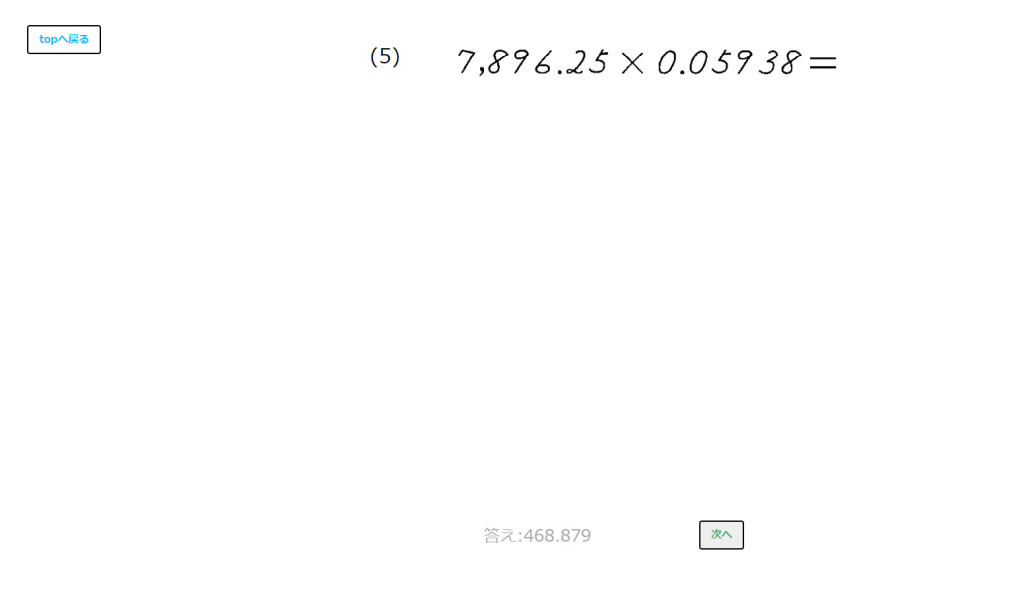
答えを入力して、「次へ」というボタンを押すと次の問題が表示される。

見取り算の10問目を解くと自動的に掛け算が表示されるが、珠算検定は、見取り算、掛け算、割り算の3つの合計得点が240点以上合格となるため、左の部分にボタンを設置し、得意な問題から解けるようにもしてある。「掛け算へ」というボタンを押すと掛け算の問題が表示される。

割り算の20問目までを解くか、「結果へ」というボタンを押すと結果の画面に飛ぶ。

「解き直し」のボタンを押すと間違えた問題だけが表示される。

暗算検定も同様になっている。(タイマーは、種目ごとに3分でカウントダウンされるようになっている。)
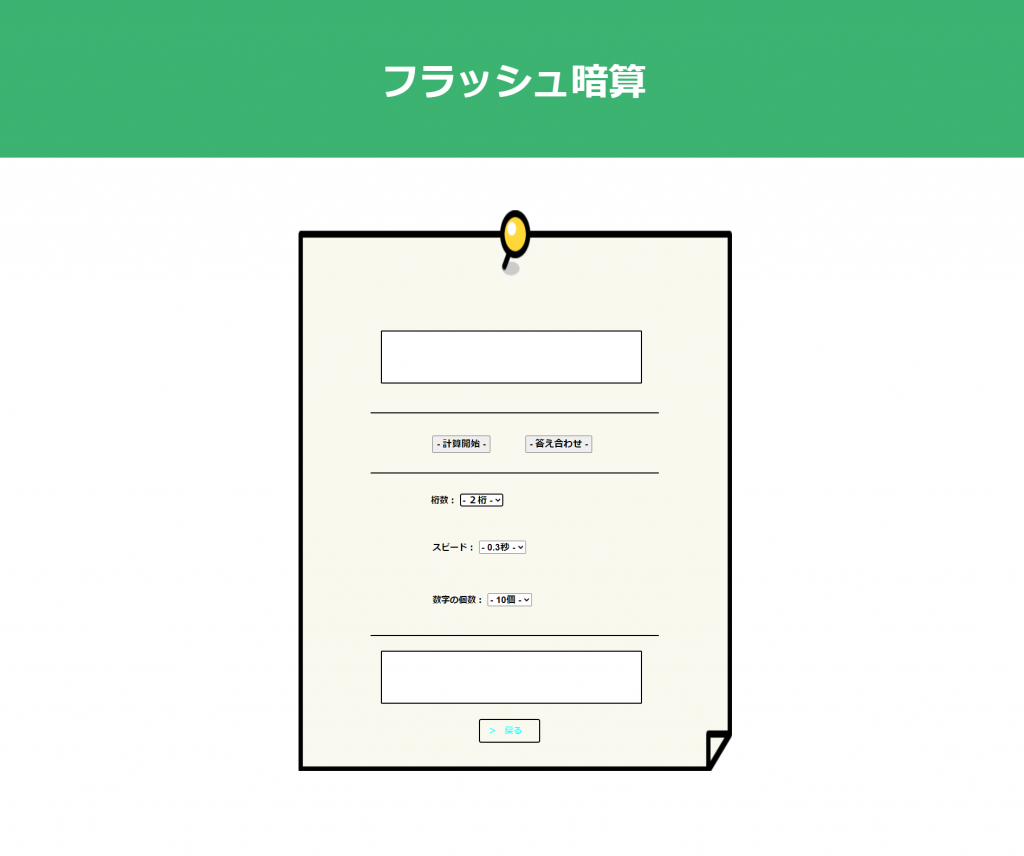
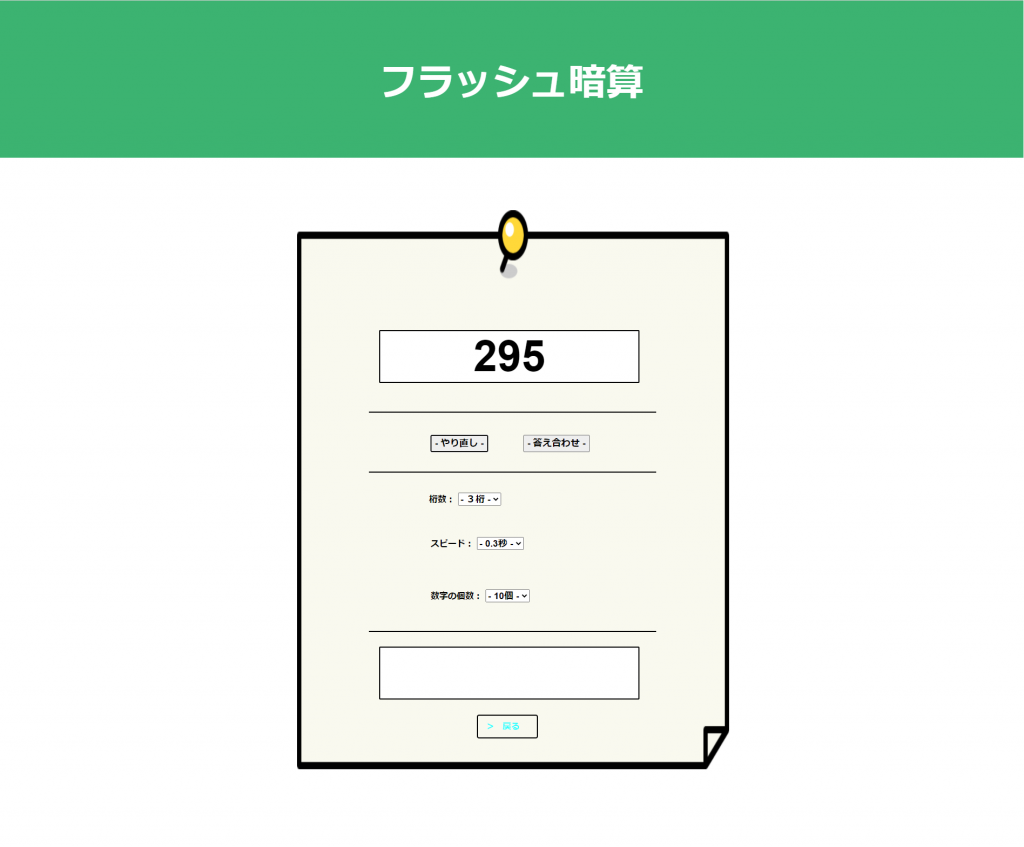
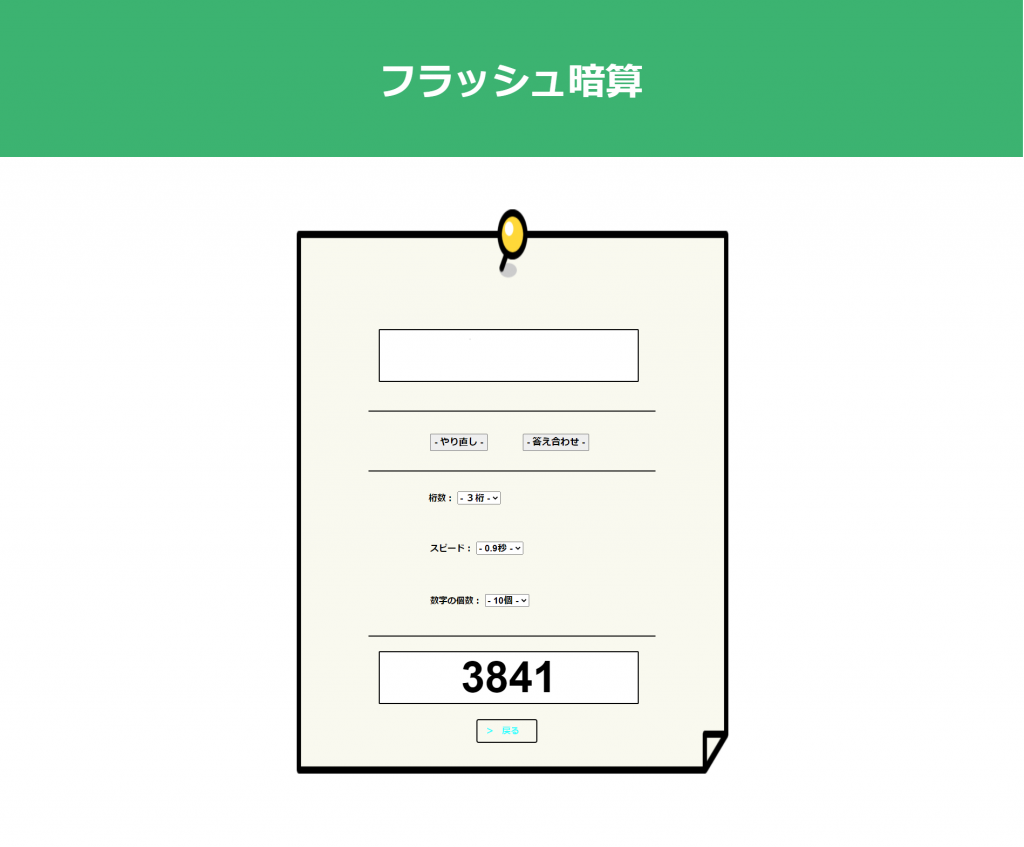
topページで珠算検定を選択するとフラッシュ暗算のページに飛ぶ。

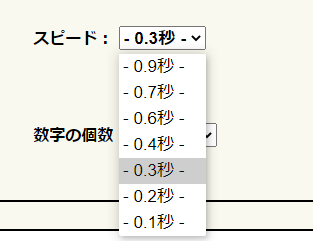
桁数、スピード、数字の個数が選択できるようになっている。



計算開始のボタンを押すと、上の部分に数字が表示される。

下の部分に答えを入力する。

正解するとアラートが表示された後、答えが表示される。(不正解の場合はそのまま答えが表示される。)


⑦感想・考察
1学期や2学期に課題研究の時間でしか進めておらず、3学期に入っも全く完成していなかったため、最後とにかく時間が足りなかった。
計画性をもって進めることの大切さを知った。
機能面では最初考えていた通りのものが作れたので良かった。