情報技術科 No.4 大杉柚翔
①研究の背景
日本ではまだ食べられるのに捨ててしまう、いわゆる「食品ロス」が発生している。
「食品ロス」の問題は、日本だけでなく世界的な問題ともなっており、
世界では小売・消費レベルにおける世界一人当たりの食料廃棄量を半減させることが目標に盛り込まれている。
家庭・事業者に問わず発生しているたくさんの食品ロスを削減する一つの手段としてこのアプリを考えた。
②仮説とねらい
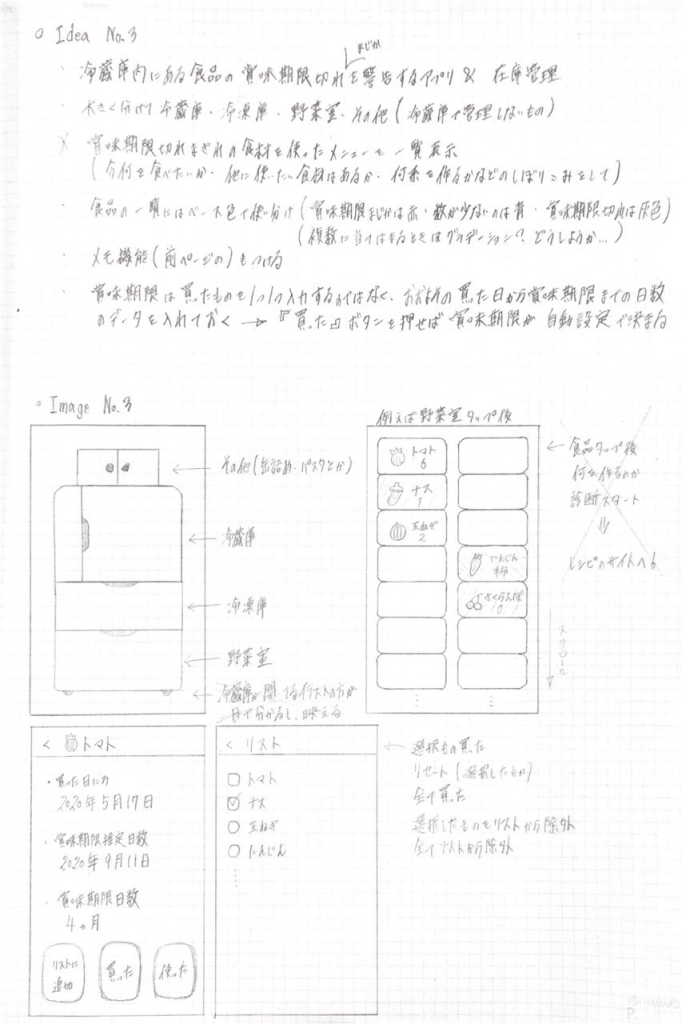
冷蔵庫内にある食品の細かな情報をWeb上で管理し、
在庫を一目で確認できるようにさせる。
賞味期限切れによる破棄処分を減少させる。
③研究内容
冷蔵庫を部屋ごとに分け、
それぞれの部屋から管理されている食品を一覧で表示。
各食品の賞味期限、在庫量、購入日等の詳細を提示。
賞味期限切れ、賞味期限切れ間近、在庫僅少の食品には一覧表示の際に目印をつける。

④技術的知識
HTML, Javascript, CSSを用いて開発。
Visual Studio Code, Bootstrap Editor を使用。


⑤取り組んだ内容
イメージ図をノートにまとめ、サイトの流れを企てる。
一通りの流れを確認できたらWeb上で再現。
予定していた言語に、PHP,SQLを加えデータベースを用いた制作を行った。
メインとなるとトップページ、冷蔵庫・冷凍庫・野菜室それぞれの食材を管理するページ、各食材の詳細ページ、買うものを一覧にまとめたリストページを作った。
食材を管理するページでは賞味期限切れ推定日の3日以内になった食材には「注意マーク」をつけ、ユーザーに賞味期限間際であることの注意を一目で分かるように促した。
食材の詳細ページでは食材を余らすミスを防ぐために、賞味期限や在庫量といった細やかな情報を提示した。
買い物時に必要な分だけを買い、必要以上に買いすぎ使い切れないというミスを減らすためにリストページを付け加えた。
↓完成した在庫管理サイト(一部)


⑥結果
冷蔵庫内の在庫量や賞味期限等を管理することで、常時冷蔵庫内の情報を管理することができるようになった。
また、購入したとしても無計画に購入し簡単に食品を捨てて廃棄してしまうことが増えている食品ロス削減の手助けになったかなと思う。
計画段階で考えていた機能のあるサイトを作ることができたが、制作していく中で出てきた問題点を対処しきることができず、満足のいくサイトにすることができなかった。
⑦感想・考察
画像を多く使いユーザーに目線に沿って、使いやすさに加え見やすさも重視して制作に取りくめたかなと思う。
個数が増やそうと「+ボタン」を押したとき、自動で押した日が購入日として登録されるが、登録のし忘れで押したとしても購入日を後に変更することができない。
ページ内に登録されている食材のみしか管理することができず、新規食材登録ができる機能を作ることができなかった。
買い物リストのページで選択したものを買ったときと、リスト内から削除したいとき、ボタンを押した後の表示が同じなので、押し間違えをしてしまったとしても気づきにくいしわかりにくくなってしまった。
「JavaScript」ではなく最初から「PHP,SQL」で進めていたら、効率的に制作することができていたのかなと思うし、対処しきれなかった問題点にももっと早くから対応することができていたのかなと思う。
全て手入力で操作しなければいけないため、いずれこのサイトを使わなくなってしまうのではないかと思った。冷蔵庫やレシートに同期して自動でサイトに登録されるようにできたらさらに使いやすいサイトにできたかなと思う。