情報技術科 No.2 植草 勁之
①研究の背景
厚生労働省「国民健康・栄養調査結果の概要」によると、20歳以上の人の肥満の割合は男性32.2%、女性21.9%となっている。
肥満は、高尿酸血症から痛風をまねいたり、脂肪肝やすい炎を促進したり、あるいは突然死の原因ともなる睡眠時無呼吸症候群にも大きな影響を及ぼしている。
また肥満は生活習慣病によるものが多く、生活習慣病もまた悪性新生物(がん)や心疾患等死因のグラフでも高い割合を占めている。

このような肥満状態から抜け出すのは非常に困難であり、それを補助するようなアプリがあれば肥満による病気や怪我を未然に防ぐことが出来ると考えた。
②仮説とねらい
ダイエット・減量の成功率をあげる、かつ継続させる。
③研究内容
主に3つの機能を考える。
- 体重、体脂肪率、運動強度から一日の消費カロリーを計算する。
- カレンダーに体重や体脂肪率を表示する。
- 折れ線グラフを用いて体重の推移をわかりやすくする。
④技術的知識
- HMTL、CSS、JavaScript
- 開発環境…Monaca
⑤取り組んだ内容
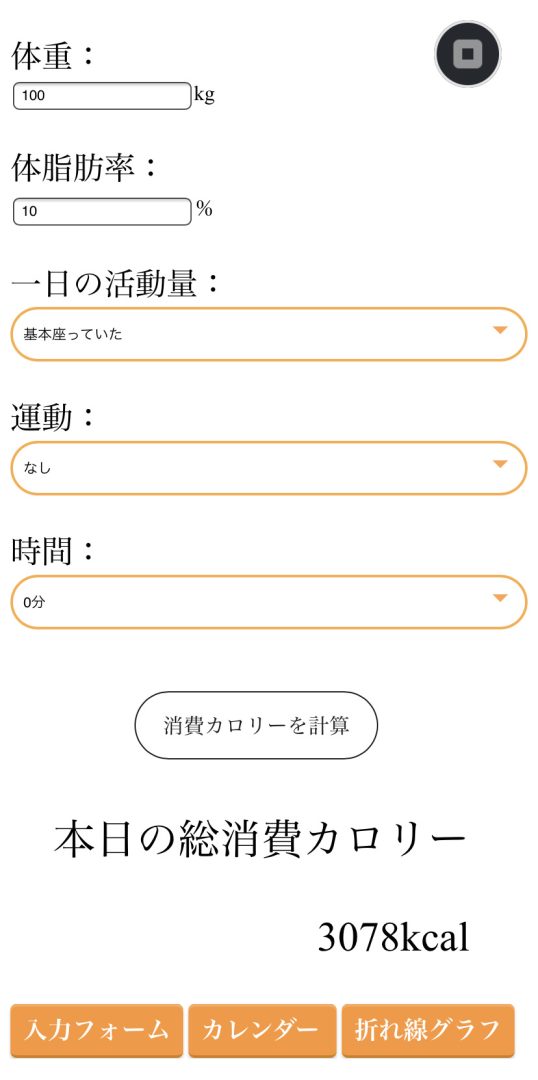
- 機能1:一日の消費カロリーの計算

【総消費カロリーの計算方法】
除脂肪体重×28.5×活動量 + 運動量
体重、体脂肪率を入力してもらう → そこから除脂肪体重を求める
活動量…プルダウンメニューで選択
・基本座っていた ― 1.2
・そこそこ動いた - 1.5
・家事・買い物・立ち仕事含め動き回った - 1.7
選択したメニューによって倍率が変わる
運動量…運動した種目、時間をプルダウンメニューで選択。
入力した値はローカルストレージに保存。
キーを日付にすることでユニークとする → Date()関数を使用
var key = year * 10000 + month * 100 + day ;
localStorage.setItem(key, 保存したい変数);
- 機能2:カレンダーに表示

機能1で入力した値をローカルストレージから取り出しそれぞれの日付に出力
ローカルストレージからの取り出し。
var 変数名 = localStorage.getItem(key);
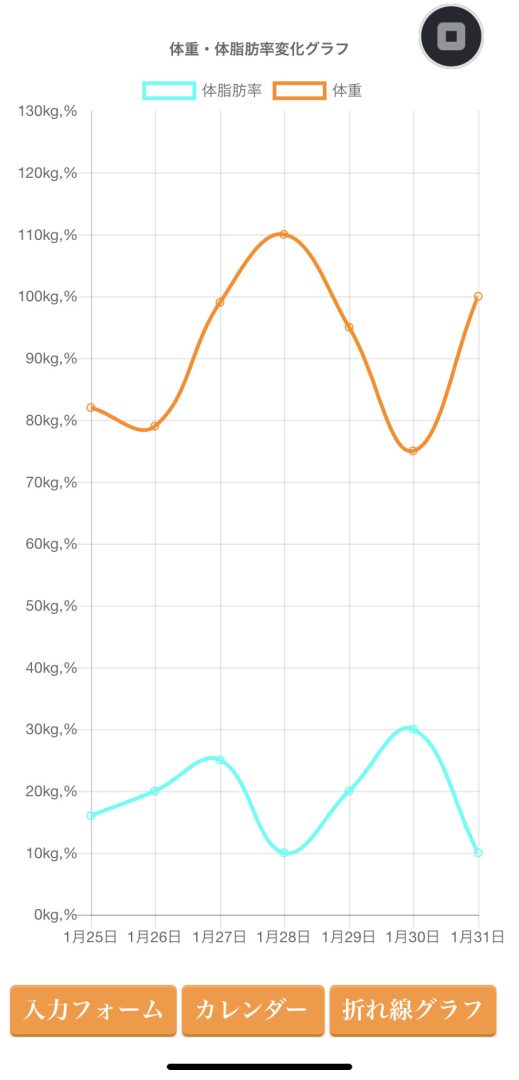
→key は保存した時と同じ値のもの - 機能3:折れ線グラフ

canvasタグでグラフを描く・canvasタグをスクリプトと組み合わせる
カレンダーでも使用したローカルストレージに保存されている体重・体脂肪
のデータを使用。
key の値 -1 を6回繰り返して今週分のデータを取得。
⑥結果
必要な機能の実装はできた。
しかし、誰しもが使いやすく必ずダイエットが成功するとは言えないアプリとなってしまった。
改善点としては、
・体重、体脂肪等の入力が面倒
前日入力した値からどれだけ差が生まれたかだけプルダウンで選択する
・グラフへの出力が今週分だけ
週平均や月平均、年平均など複数のスパンを用意し、指でスライドしてグラ
フをさかのぼることができるようにする。
などが考えられる。
⑦感想・考察
なんとか完成まではいったものの、⑥結果でも書いたように利用したくなるアプリとは言えない形となってしまった。
原因としては、
まず計画的に課題研究に取り組まずにその場その場でなにをするか考えて進めていったこと。加えて自分の知識不足・技術力不足による進行の遅さが主な原因となったと考えられる。
今回の課題研究では、アプリの制作からHTML、JavaScript、CSSの知識や使い方を学んだのと同時に、失敗の原因である計画性、事前準備の重要さを再確認することができた。この経験はこれからの人生で役立つことでもあるので大切にしていきたい。